加入「開往」
要求
您的網站應滿足下述所有要求:
1. 原則要求
您願意為開放的網路做出貢獻,例:樂於分享知識經驗。
2. 網站建站時長
您的網站應已創辦兩個月以上。我們會根據網站內第一篇文章的釋出日期計算。
3. 網站更新、內容和質量
您的網站應有 20 篇文章或 10 篇原創文章,並且文章不包含以下內容:
- 違法違規的內容,如:涉政敏感、色情、暴力、血腥;
- 影響訪問體驗的內容,如:侵入式廣告和彈窗;
- 可在搜尋引擎中搜到很多的相同的內容(即「內容農場」);
- 對多站點聚合、源站不提供的資料進行統計和規範轉載文章不被包括在此列;
- 其它的維護組認為的不適宜的內容。
同時,半年及以上未更新的網站的申請可能會被駁回,推薦您不定期或定期更新博文。
對於引導頁、個人主頁和導航站
若您的網站型別是引導頁、個人主頁或導航站,您也可以申請加入開往。
單頁面的個人主頁網站有很大可能會因為內容不豐富被駁回,建議用多個頁面詳細介紹;導航網站視具體情況而定。若它們連結向了部落格子站,則您的部落格子站需要符合上述的要求。
4. 網站訪問情況
您的網站須可正常訪問,以巡查機器人是否可訪問和人工巡查時域名未過期未脫離原先主體為準。
同時,我們強制要求啟用 HTTPS。可行情況下推薦您啟用 HSTS。
5. 網站域名
我們強烈建議站長使用自費購買的域名。當然,您也可以使用非付費域名,但您會遇到如下限制。
- 使用
eu.org和github.io域名的新申請站點,稽核要求和巡查要求會相對提高; - 使用位於 Public Suffix List 內的域名的新申請站點,您需要提出 eTLD 免責聲明後確定繼續加入開往;
- 我們暫不接受使用 Public Suffix List 內未列出的非付費域名的申請,除非您的網站質量極高。
使用 eu.org 域名的稽核要求
若您的網站使用了 eu.org 域名,請留意下述的、提高後的稽核要求。
- 您的網站須已創辦六個月以上,我們會根據網站內第一篇文章的釋出日期計算;
- 您的網站 UI 不得雜亂,例:可視度低、可能瞎眼睛的 UI 配色和透明度;
- 您的網站須已有 20 篇文章,且其中十篇必須為原創文章。
6. 網站已放置開往外鏈
您的網站須將開往的外鏈 https://www.travellings.cn/go.html 放置在一個開啟您的網站就能看到的地方,例如頂欄、側欄。對於移動端裝置,您僅需要讓訪客找得到開往外鏈即可。
- 如是英文導航欄,可使用
Travelling(而非 Travellings); - 如需使用圖示或 Emoji,推薦使用與火車地鐵相關的圖示,其次可選火箭飛船圖示;
- 若您正在使用 Font Awesome 6,可選用
fa-train-subway,若為 Font Awesome 5 則可選用fa-subway - 若您想使用 Emoji,推薦
🚇; - 我們 不再推薦 紙飛機圖示,易與 Telegram 混淆;
- 若您正在使用 Font Awesome 6,可選用
如果您想多多支援開往,或是您的主題預置了開往外鏈、但它在手機端不可見,您可以額外在您的網站的其它位置放置開往外鏈。
- 動圖 GIF:
https://www.travellings.cn/assets/logo.gif - 深色 PNG:
https://www.travellings.cn/assets/b.png - 淺色 PNG:
https://www.travellings.cn/assets/w.png - 方形 PNG:
https://www.travellings.cn/assets/travelling.png - 方深 PNG:
https://www.travellings.cn/assets/travelling-dark.png - 方淺 PNG:
https://www.travellings.cn/assets/travelling-light.png - 向量 SVG:
https://www.travellings.cn/assets/logo.svg - 全部圖片素材:可查閱
assets資料夾。 - 💡 參考程式碼:(logo.gif 可替換為上方的其他圖片,以適應您的網頁主題;width 可限制圖片的大小,讓徽標看起來更合適。)
<a href="https://www.travellings.cn/go.html" target="_blank" rel="noopener" title="開往-友鏈接力">
<img src="https://www.travellings.cn/assets/logo.gif" alt="開往-友鏈接力" width="120">
</a>若以上圖片素材在部分地區載入緩慢,可將連結中的
https://www.travellings.cn/assets/替換為https://cdn.jsdelivr.net/gh/travellings-link/travellings/assets/。
範例
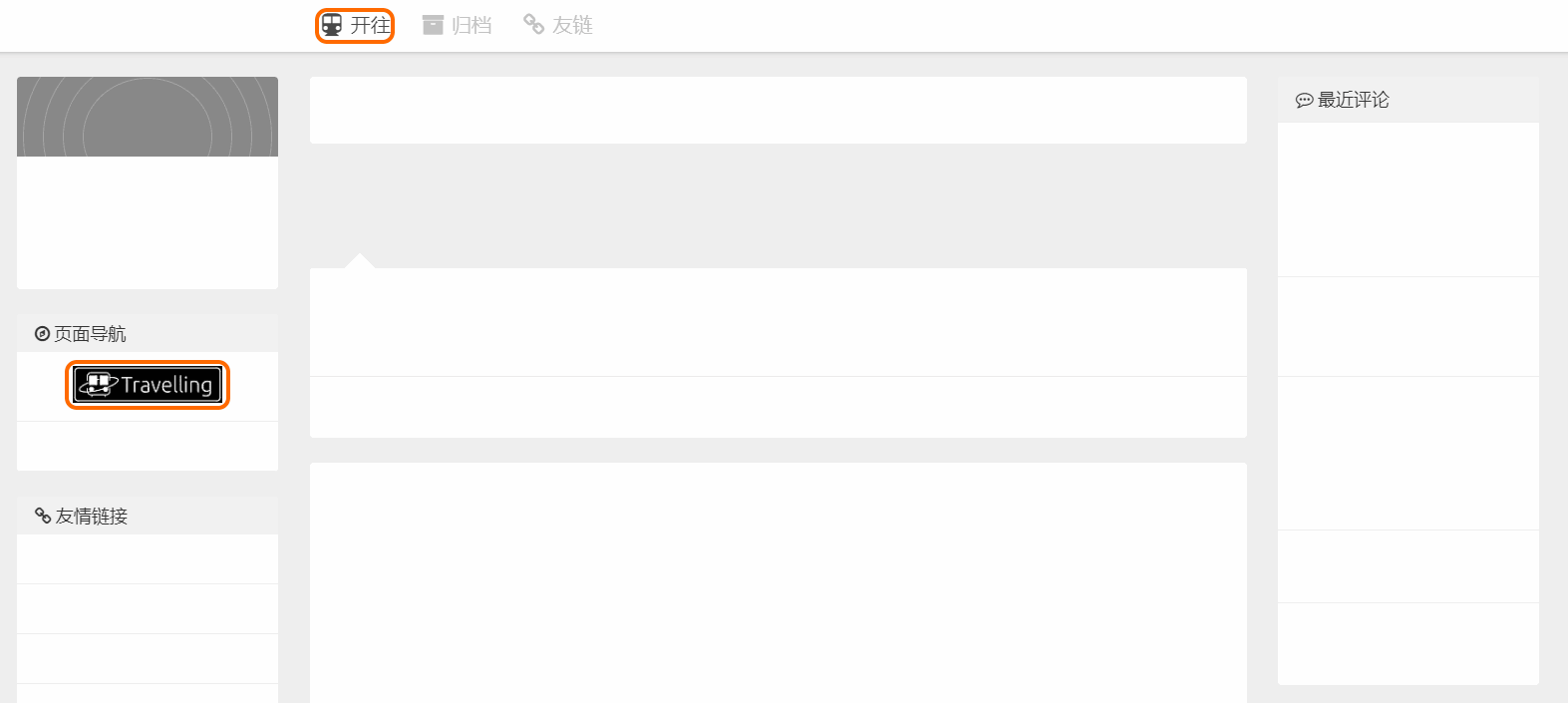
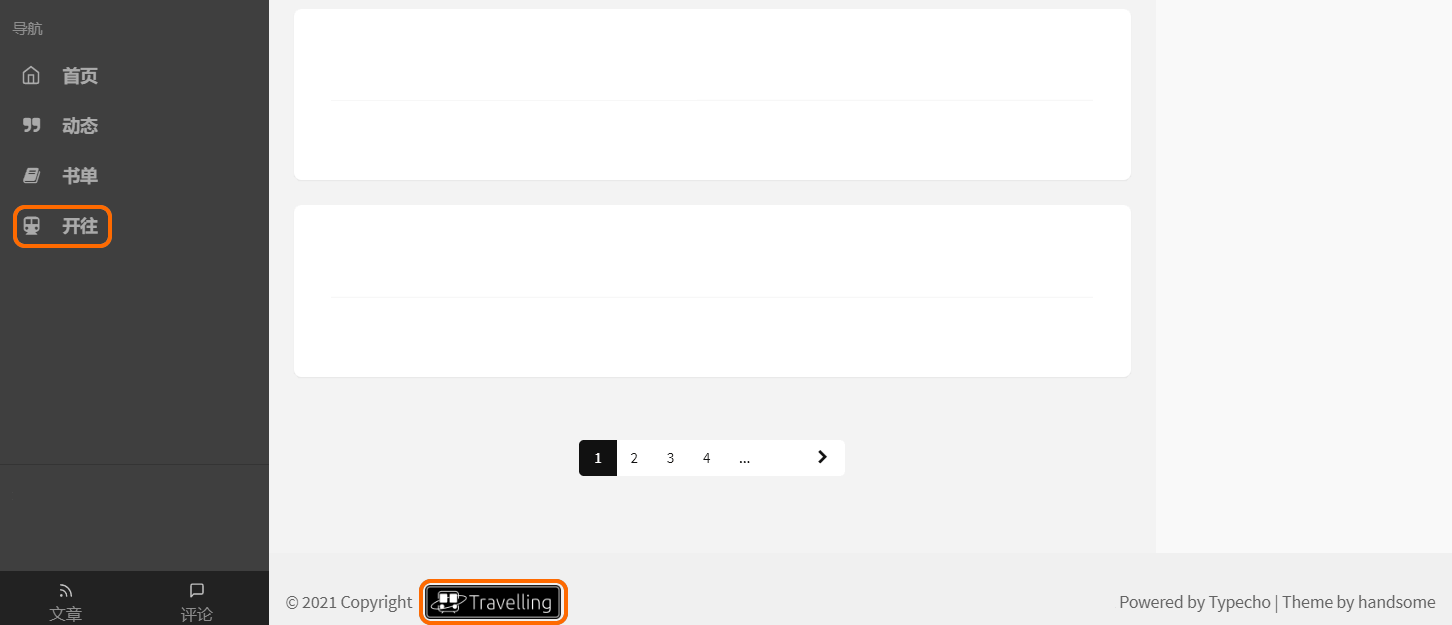
若您不清楚要在網站的哪個位置放置開往外鏈,可參考如下示例:


WARNING
開往維護組對加入規則有制定、修改與解釋以上內容的權利。若以上內容有修改,則按照最新版本的內容執行,內容修改後恕不另行通知。
申請
請前往開往的 GitHub Issues 頁面 並提起一個新的 Issue,並選擇「申請收錄」的 Issue 模板。
對於一個獨立域名下申請加入開往的不同網站,如果它們的內容相似或型別相同,我們將會收錄其中一個網站,或是收錄它們的引導頁。
我們會在空閒時間內稽核您的網站。若您的加入申請超過 1 個月還未稽核,可以 @ 最近活躍的維護組成員,或透過其它我們已經公示的聯絡渠道聯絡。
您的申請會因為一些原因被駁回。並且,若您在 15 天內未跟進回覆,我們會關閉您的 Issue,屆時需要您重新申請。
參加計畫
如果你對我們跳轉頁的樣式不滿意,歡迎你在 public 資料夾中提交新的樣式,只需幾步,即可自訂你的樣式!
- 所有涉及的圖片必須是 SVG
- 必須為單頁 html,如有 css 可以寫入 html 頭,JS 函式庫請使用外部公用 CDN
- 底部包含開往備案號 和 指向 開往偏好設定 的鏈接
- 嵌入
https://www.travellings.cn/assets/js/go.js可直接實現跳轉邏輯,並自動使用使用者的偏好設置- 設計精美/有創意
- 請一併修改 其他頁面一覽,加入你的頁面描述和截圖
- 請一併修改 開往偏好設定 (位於
.vitepress/theme/components/Preferences.vue),將你的自訂頁面加入設定選單中(位於第34行)- 提交 Pull Request,並 @ 最近活躍的開往維護組成員
TIP
如果你是新手,可以在原有跳轉頁的基礎上進行修改~
WARNING
如果你是以預設的 go.html 為基礎進行修改的,請務必先刪除 <head> 中的以下程式:
<script>
const customPage = localStorage.getItem("t_preference_page");
if (customPage) {
location.href = "./" + customPage;
}
</script>以上程式碼用於實現從預設頁跳到使用者設定的自訂頁,如果頁面本身就是自訂頁便會造成迴圈跳轉。